The CSS snippet below gives you more control over Divi’s “fixed navigation” option. Out of the box the primary and secondary menu will both remain visible upon scroll.
By including this CSS to your child theme’s style.css or ePanel, the primary menu will continue to remain visible upon scroll, but the secondary will hide, creating a cool effect and allowing for more space for your website’s body content.
*Please note: You must have fixed navigation enabled in the ePanel for this to work. Also, please make sure you are logged out of your WordPress site when testing how this looks on the front end.
.et_fixed_nav #top-header { position: absolute !important; } .et-fixed-header { top: 0px!important; }
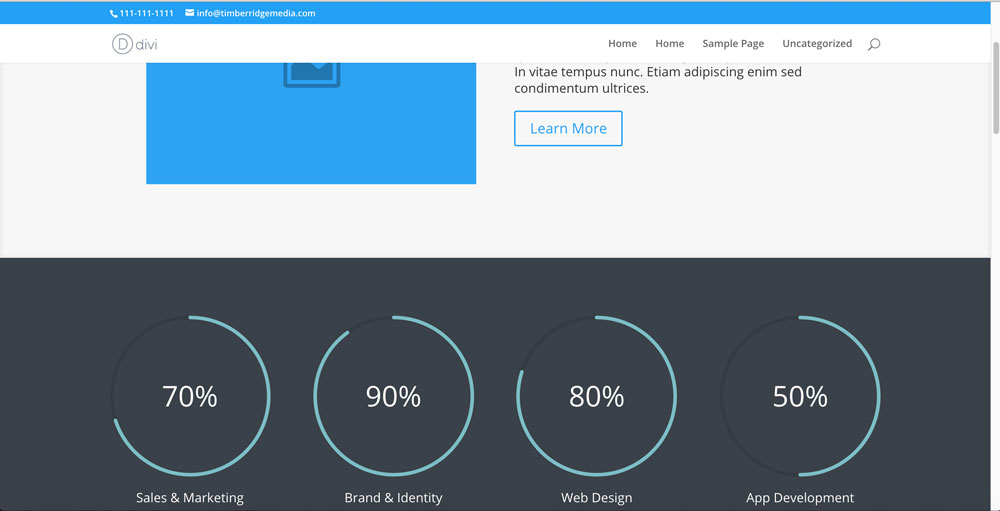
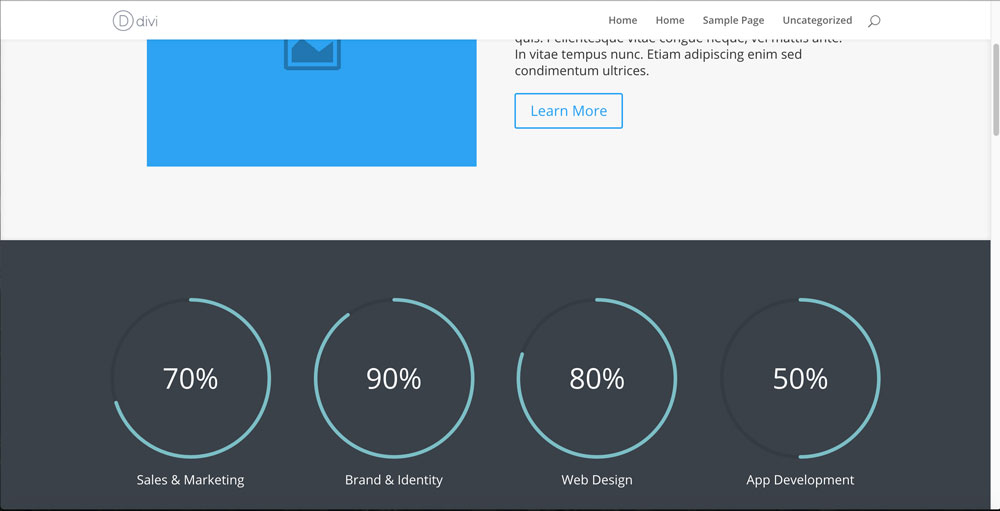
See the Before and After results below.
Before CSS

After CSS

Source: https://aspengrovestudios.com/divi-quick-tip-how-to-hide-the-secondary-navigation-on-scroll/

